Flexbox
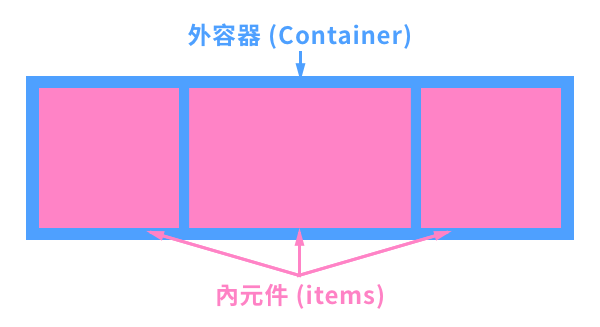
Flexbox 的架構是由 Flex Containers 和 Flex Items 組成,在 div 裡設 display: flex,該 div 就會變成 Flex Container,而該 div 下的子元素就會變成 Flex Item。
Flex 外容器屬性:
- display
- flex-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
Flex 內元件屬性:
- flex
- flex-grow
- flex-shrink
- flex-basis
- order
- align-self
圖解:

Flex 外容器屬性:
外容器
- display: flex Flex 排版
一定要加 display: flex
- display: flex Flex 排版
flex
- inline-flex
作用類似於 inline-block + flex
- inline-flex
justify-content 水平對齊方式
- 語法:
justify-content: <following values>;- flex-start 靠左對齊 預設值
- flex-end 靠右對齊
- center 置中對齊
- space-between 分散對齊( 左右邊不留間距 )
- space-around 分散對齊( 左右邊有留間距,最旁邊的間距為內間距的一半 )
- space-evenly 均分對齊( 左右邊有留間距,所有間距一致 )
比較新的屬性值,要注意瀏覽器支援度問題。

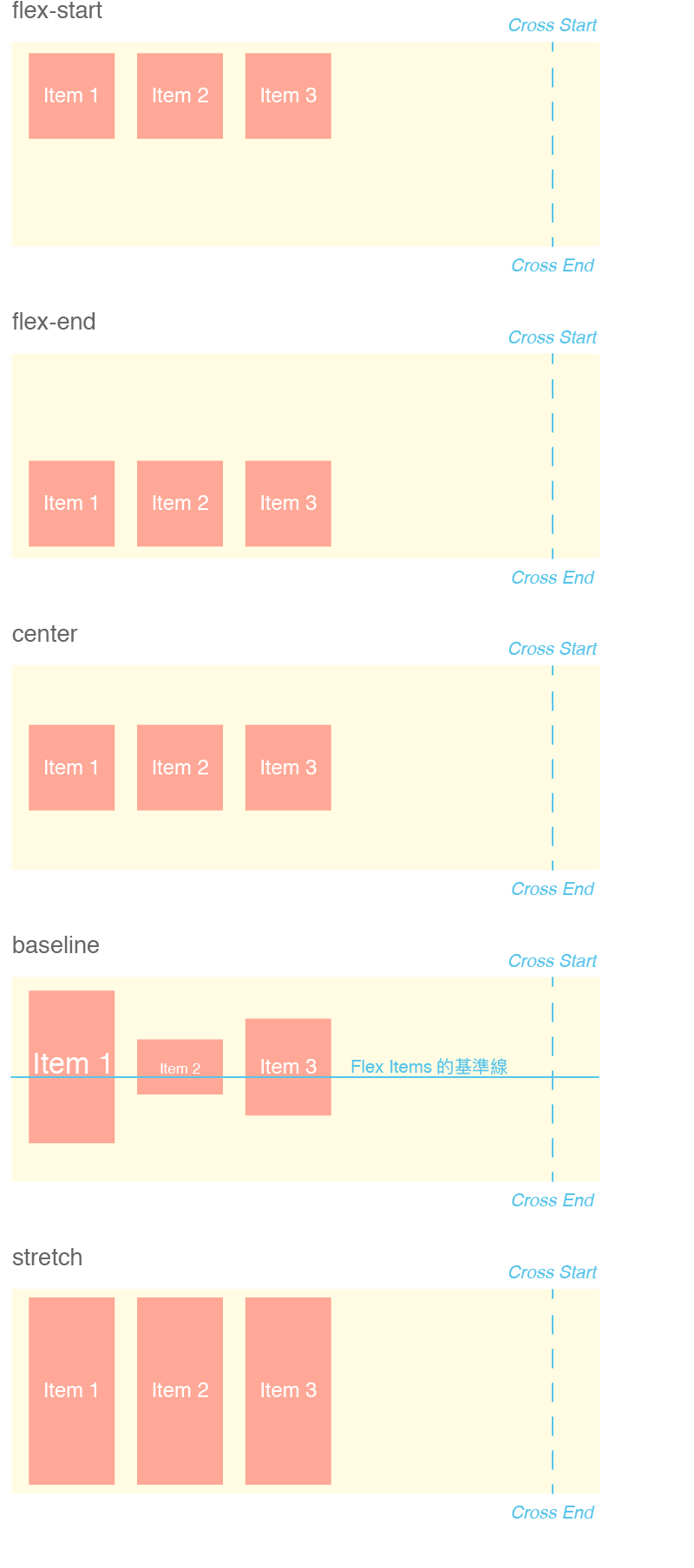
align-items 垂直對齊方式
- 語法:
align-items: <following values>;- stretch 元素裡的內容撐滿對齊 預設值
計算最長的元素高度,把所有元素都設成一樣高度 - flex-start 靠上對齊
- flex-end 靠下對齊
- center 置中對齊
- baseline 元素裡的文字內容對齊 flex 基準線
- stretch 元素裡的內容撐滿對齊 預設值

flex-direction 排列方向
- 語法:
flex-direction: <following values>;- row 水平排列 預設值
row-reverse 反向的水平排列
注意:如果改成反向排列,flex-start 及 flex-end 效果會顛倒 - column 垂直排列
column-reverse 反向的垂直排列
注意:如改成垂直排列 column,調整水平 & 垂直的方式會倒過來
justify-content 會變成「 調整垂直對齊 」
align-items 會變成 「 調整水平對齊 」
- row 水平排列 預設值

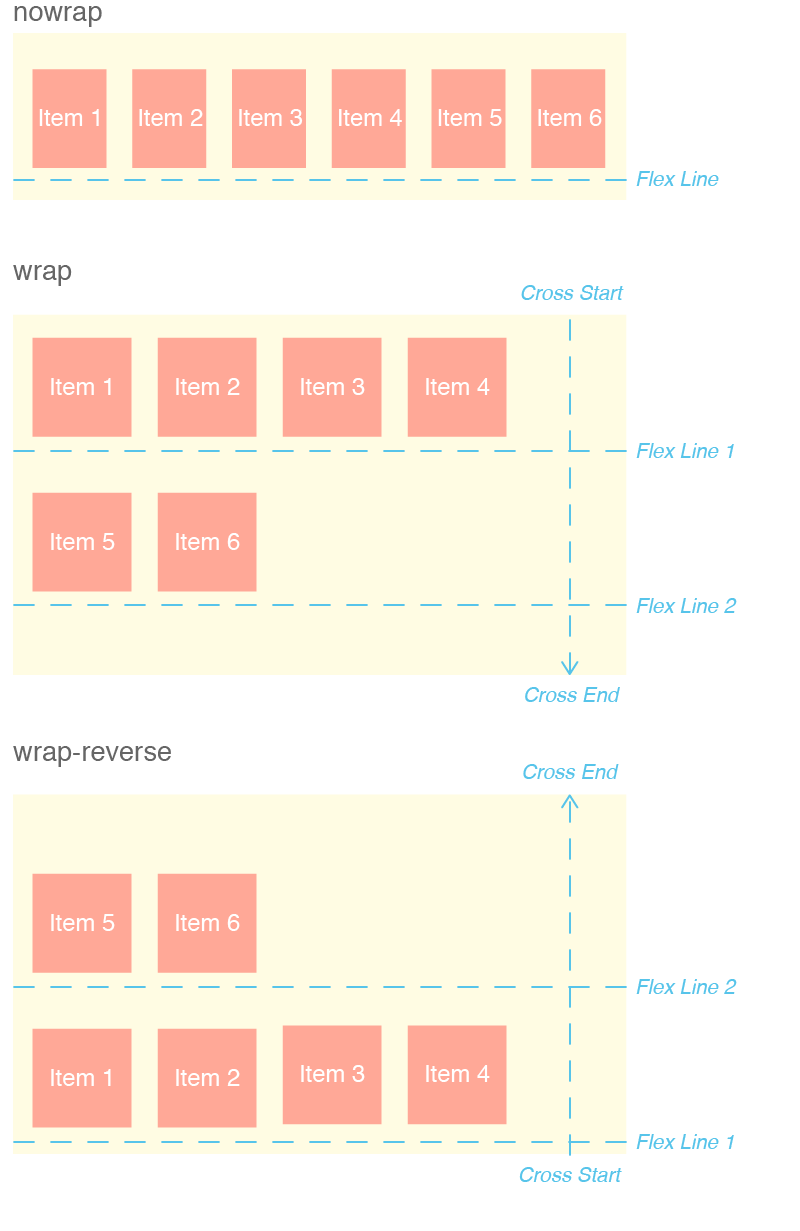
flex-wrap 元素超過範圍是否換行
- 語法:
flex-wrap: <following values>;- nowrap: 所有元素排在同一行 預設值
- wrap: 元素會換行
- wrap-reverse: 元素會換行,且反轉方向

flex-flow 排列方向 與 斷行方式
- 將 flex-direction 和 flex-wrap 合在一起的簡寫。
- 結合 flex-direction & flex-wrap
- 語法:
flex-flow: <following values>;
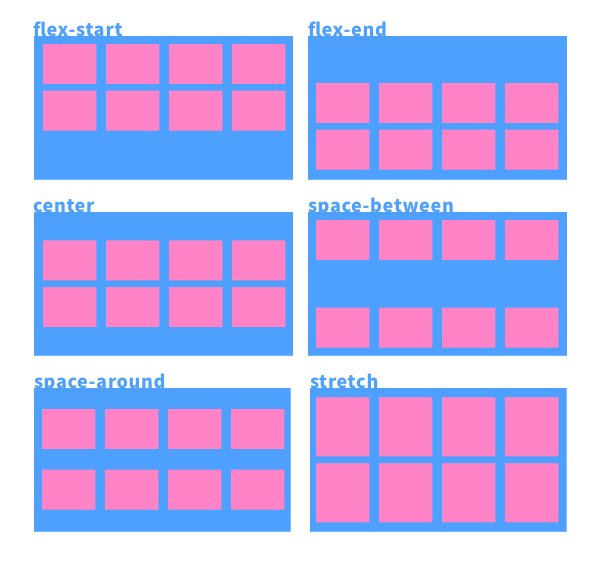
align-content 多行元素的垂直對齊
- align-items 的多行版本
- 語法:
align-content: <following values>;- stretch: 所有元素 撐滿上下邊 預設值
- flex-start: 緊密 靠上對齊
- flex-end: 緊密 靠下對齊
- center: Lines: 緊密 置中對齊
- space-between: 分散對齊( 上下不留間距 )
- space-around: 分散對齊( 上下有留間距 )

Flex 內元件屬性:
- order 單個元素的排列順序
設置 order 可以重新定義元件的排列順序,順序會依據數值的大小排列。- 整數 : 預設值為 0
- 順序: 最小(可能為負數)→ 最大

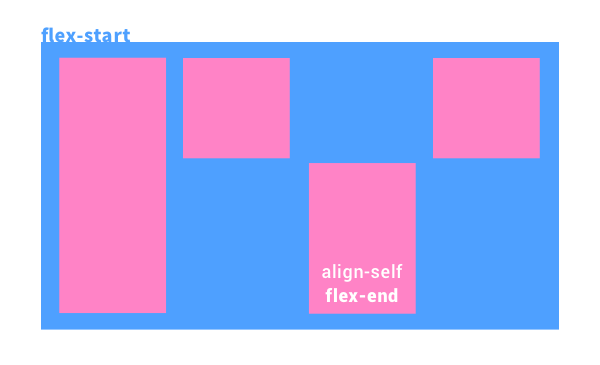
align-self 該元素的垂直對齊方式
- 語法:
align-self: <following values>;- flex-start 靠上對齊
- flex-end 靠下對齊
- center 置中對齊
- baseline 基準線對齊
- stretch 撐滿上下邊

flex-grow 該元素佔用容器剩餘的比例
可以當作是 平分外層容器「 剩餘的位置 」。 如果子元素加起來的空間大於外容器,設置 flow-grow 則不會起作用。
- 整數 : 預設值為 0

- 整數 : 預設值為 0
flex-shrink 該元素壓縮比例
當外層空間不夠時,壓縮元素的比例
整數 : 預設值為 1

flex-basis 該元素的基準值,類似於 min-width
可使用不同單位,意思是一開始就會分配給該元素多少的空間,不會被壓縮到。 如果同時設置 flex-basis 跟 width, width 會被蓋掉。
- px or % : 預設值為 auto
flex 全部寫在一起
- 結合剛剛介紹的三項 flex-grow、flex-shrink、flex-basis
例如: flex: 1 2 50px
預設值: 0 1 auto
如果只寫一個數值,代表 flex-grow
flow: 1 ( 如果只有一個子元素設置,代表該子元素佔滿「 外容器所有的剩餘空間 」 )

資料來源:
圖解:CSS Flex 屬性一點也不難
簡單介紹 CSS Flexbox(上)
深入理解css3中的flex-grow、flex-shrink、flex-basis
A Complete Guide to Flexbox
Master CSS Flexbox in 5 Simple Steps
How can I make this f*g layout?

![[BE101] 資訊安全](https://static.coderbridge.com/images/covers/default-post-cover-2.jpg)
